Go back
31 Oct 2024
Reading time:
5 Mins
photo credit: insertframe.io
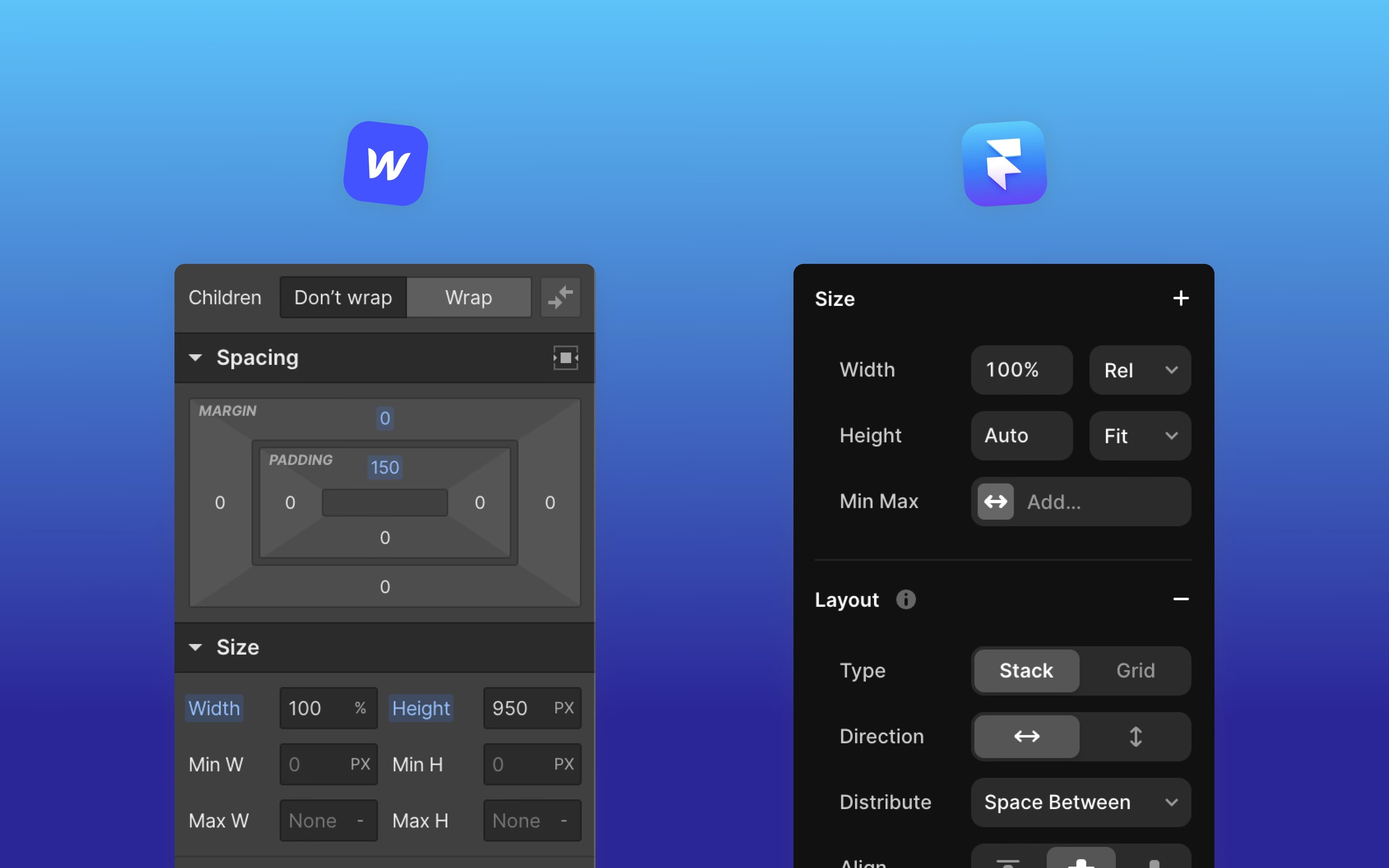
When it comes to website design and development, two popular choices have emerged: Framer and Webflow. Both offer unique features, but recent advancements have shifted the landscape. Let's break down the pros and cons of each platform, their use cases, and provide expert insight into which is best for different types of projects.
Framer: The All-in-One Design Powerhouse
What is Framer?
Framer has evolved from a prototyping tool into a comprehensive web development platform. It now offers a perfect blend of visual design freedom, powerful functionality, and ease of use.
Pros of Framer
Visual Freedom: Allows for highly customizable, unique designs.
Advanced Interactivity: Intuitive interface for adding complex animations and transitions.
Improved CMS Capabilities: Recent updates have significantly enhanced Framer's content management features.
Scalability: Now suitable for larger, more complex websites and growing teams.
Code Flexibility: Seamless integration of custom code for advanced functionality.
Team Collaboration: Excellent for teams that need to create or modify pages regularly.
Free Analytics: Unlike Webflow, Framer's powerful analytics is Included and doesn't cost extra. Coupled with the affordable hosting it makes Framer a cost-effective choice for projects of all sizes.
Cons of Framer
Learning Curve: While user-friendly, mastering advanced features takes time.
Community Size: Growing rapidly, but still smaller than some competitors.
Webflow: The Established No-Code Platform
What is Webflow?
Webflow combines design tools with backend development functionality, allowing designers to create functional websites without coding.
Pros of Webflow
Established CMS: Well-developed content management system.
Large Community: Extensive resources, tutorials, and templates available.
Client Handoff Features: Easy content management for clients.
SEO-Friendly: Robust built-in SEO options.
Cons of Webflow
More Complex Animation Capabilities: Complex animations can be challenging to implement.
Higher Costs: Pricing can be steep for larger projects.
Costly Analytics: Analytics is available but only as a add-on for $29/month.
Steeper Learning Curve: Can be overwhelming for beginners.
Use Cases: Framer vs Webflow
When to Choose Framer
Creative and Dynamic Websites: Ideal for visually striking, interactive sites.
Large-Scale Projects: Now capable of handling complex, content-rich websites.
Team Collaborations: Perfect for teams needing flexibility in page creation and modification.
Startups and Growing Businesses: Scalability makes it suitable for evolving needs.
Design-Focused Agencies: Offers the visual freedom creative teams crave.
When to Choose Webflow
Traditional Business Websites: Good for straightforward corporate sites.
E-commerce Beginners: Has a more established e-commerce ecosystem.
Users Familiar with Traditional CMS: Easier transition for those coming from WordPress, etc.
My Professional Recommendation
As a graphic designer specializing in web design and Framer development as well as brand & logo logo design, I've worked extensively with both platforms. Here's my honest expert takeaway:
Framer has emerged as the superior choice for most web projects. Its recent improvements in CMS capabilities, coupled with its unparalleled design flexibility and interactivity, make it ideal for a wide range of websites – from creative portfolios to large-scale business sites. Framer excels in:
Offering creative freedom without sacrificing functionality
Providing a scalable solution for growing businesses and dynamic teams
Delivering a more cost-effective solution with included analytics and affordable hosting
Enabling faster development and iteration cycles
While Webflow remains a solid option, particularly for those already familiar with its ecosystem, Framer's recent advancements have positioned it as the more future-proof and versatile choice for modern web development.
How I Can Help
As an experienced graphic and web designer based in Augsburg, specializing in Framer development, I can help you harness the full potential of this powerful platform. Whether you're looking to build a creative portfolio, launch a business website, or revamp your entire online presence, I'm your partner in the process of creating stunning, functional website with Framer.
Contact me today to start your next web design project and experience the benefits of Framer firsthand!

Let's connect!
Fabio Nobile
I’m a freelance designer, creating captivating websites, products, and brands—from strategic planning to bespoke designs and no-code development in Framer. Let's connect!