Go back
3 Nov 2024
Reading time:
7 Mins
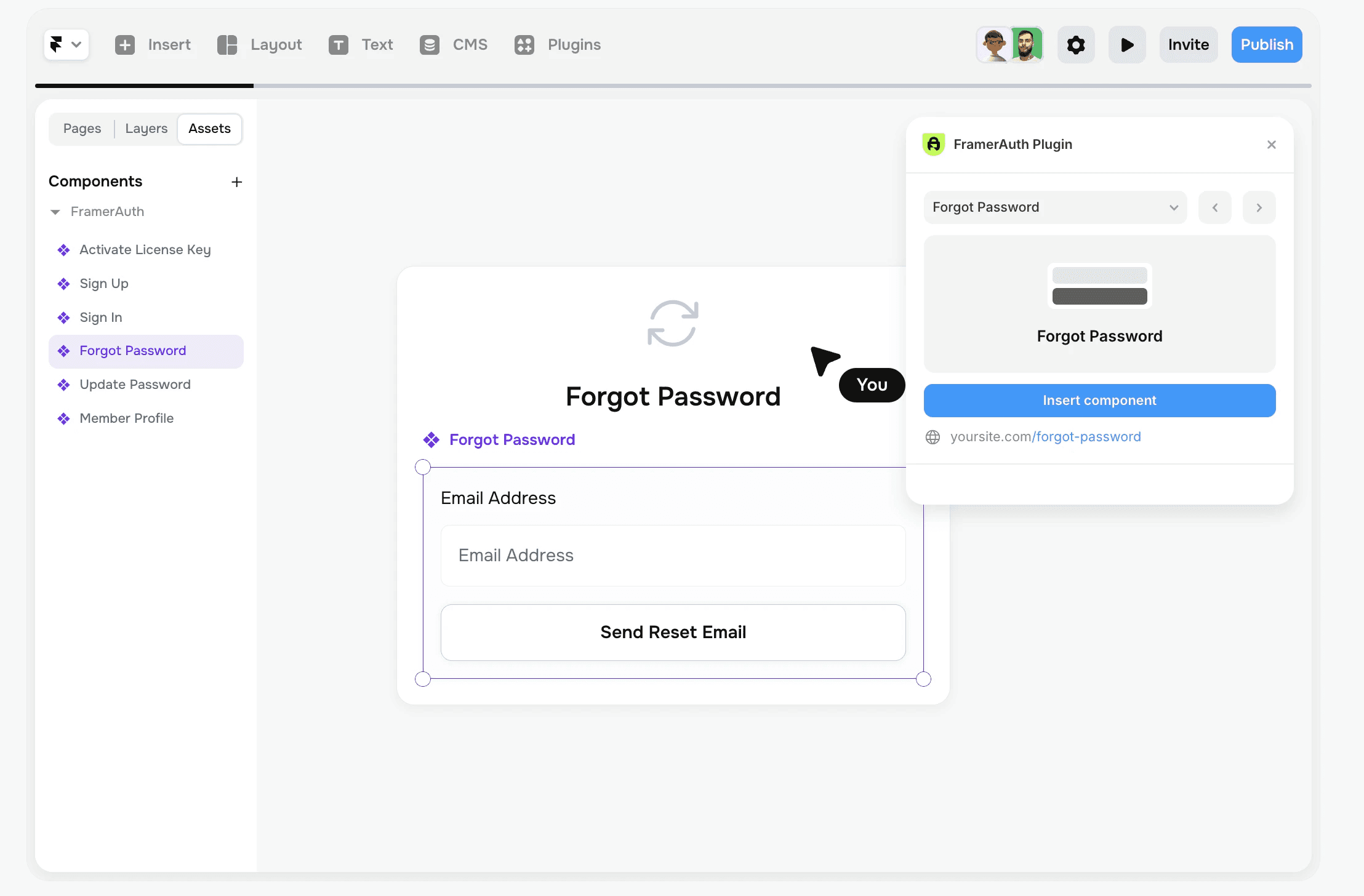
photo credit: framerauth.com
How to Use FramerAuth and Other Solutions
Framer is a robust design and development platform that enables creators to build dynamic, interactive websites with custom layouts and smooth user experiences. As digital experiences evolve, gated or member-only content has become essential for offering unique, value-added user experiences, particularly for exclusive memberships or content-based business models. In this article, we’ll explore how to set up member-only content in Framer, with FramerAuth as a primary example. We’ll also look at other effective solutions and best practices for integrating gated content into your Framer projects.
What is Member-Only Content?
Member-only content, often called gated content, is restricted access content that is available exclusively to registered users or paying members. For creators and businesses, this gated approach can enhance user engagement, drive lead generation, and foster brand loyalty. Member-only content might include digital products, exclusive resources, private communities, or premium content libraries.
By restricting access to certain content, businesses can provide more personalized user journeys and deliver high-value resources to engaged audiences, ultimately benefiting both user satisfaction and business objectives.
Why Use Member-Only Content in Framer?
Framer’s capabilities make it ideal for delivering interactive, personalized user experiences, and gated content can play a central role in enhancing these experiences. Here are a few practical applications for member-only content on Framer:
Online Courses: Securely host and deliver modules, assignments, and other educational content to registered users.
Exclusive Resources: Provide gated downloads such as eBooks, templates, or research reports to registered members.
Community Portals: Create private forums or groups where users can access discussion boards, exclusive events, or networking opportunities.
With tools like FramerAuth, you can set up secure access controls within your Framer project, offering a flexible and user-friendly way to manage member-only content without the need for complex development.
FramerAuth: A Game-Changer for Member-Only Content in Framer
FramerAuth is a dedicated tool that integrates directly with Framer to facilitate the creation of member-only content. By adding secure access management to your Framer project, FramerAuth enables you to control access effortlessly, delivering both convenience and security for members. Some of the standout benefits of FramerAuth include:
Seamless Integration: FramerAuth is designed specifically for Framer, making it easy to integrate and maintain.
Customizable User Access: Customize login pages, gated content messaging, and access levels to offer a unique and cohesive experience for members.
Enhanced Security: FramerAuth provides robust authentication protocols, ensuring that sensitive data remains secure.
How to Set Up FramerAuth for Member-Only Content in Framer
Here’s a quick guide to setting up FramerAuth with your Framer project:
1. Create a FramerAuth Account: Start by registering on FramerAuth’s website. This provides access to all essential features for secure user authentication.
2. Integrate FramerAuth with Framer: Add the FramerAuth API key to your Framer project settings. This connects your Framer site with FramerAuth’s backend, enabling secure access management.
3. Customize Login and Access Pages: Personalize login and access pages to maintain a consistent brand experience. You can customize these pages to reflect your site’s branding and user interface style.
4. Define Access Levels: FramerAuth enables you to set up various access tiers for different types of users and content.
Pricing and Plans: Is FramerAuth Right for You?
FramerAuth offers flexible pricing plans, making it accessible for a range of users, from startups to larger enterprises. Each plan offers distinct features based on your content requirements and user volume. For a more detailed comparison, consider how FramerAuth’s pricing aligns with the features you need compared to other platforms.
Other Tools for Member-Only Content in Framer
In addition to FramerAuth, there are several other tools that can help you create member-only content in Framer:
MemberStack: A popular tool for managing memberships and gated content with customizable options.
Firebase Authentication: Offers strong authentication capabilities, but may require more development resources.
Auth0: Known for its scalability and advanced security, making it suitable for high-volume sites.
Each tool varies in terms of ease of use, integration complexity, and customization options, so consider what best aligns with your project goals.
Real-World Examples of Member-Only Content with Framer
Member-only content can enhance user experience across various types of sites. For example:
Educational Platforms: Sites offering online courses often use FramerAuth to restrict access to lessons and assignments.
Community-Based Sites: FramerAuth is frequently used by creators to create secure community portals with restricted discussions and events.
Content-Based Businesses: Bloggers and content creators use member-only content to deliver exclusive articles, guides, or downloads.
These examples illustrate how gated content can help drive engagement and create value for members.
Advantages of Using FramerAuth Over Other Tools
FramerAuth offers several unique advantages when compared with other tools:
Simplified Integration: FramerAuth is specifically designed for Framer, reducing integration time.
Customizability: Compared to Firebase and Auth0, FramerAuth provides easier, more design-friendly customization options.
Cost-Effectiveness: FramerAuth’s pricing is often more accessible than other tools' plans.
These factors make FramerAuth an excellent choice for Framer users looking to set up gated content.
Best Practices for Creating Member-Only Content in Framer
To create a successful member-only content experience, keep the following best practices in mind:
User-Centric Design: Ensure gated content pages are visually aligned with your Framer site’s design.
Clear Messaging: Clearly communicate the value of signing up or logging in for gated content.
Ease of Access: Minimize the steps required for users to access member-only content.
These practices help maintain a smooth and engaging user experience.
Conclusion
Member-only content can add tremendous value to Framer projects, and FramerAuth provides a seamless, secure solution for managing access. By integrating FramerAuth or similar tools, you can create meaningful, engaging experiences that resonate with your audience and enhance user satisfaction.

Let's connect!
Fabio Nobile
I’m a freelance designer, creating captivating websites, products, and brands—from strategic planning to bespoke designs and no-code development in Framer. Let's connect!